Best App Wireframe Design Tool Domain_10
The best wireframe tools in 2021

The best wireframe tools can help ensure you nail the design of your website or app right from the start. In fact, some of the best wireframe tools are designed specifically with this process in mind. Which you choose in this case largely depends on whether you're looking to create a quick rough outline, or something closer to a fully functioning prototype.
However, another option is to build your wireframes in general-purpose design software. This can have the advantage of allowing you to develop the whole evolution of a design from start to finish on the same platform (remember, if it's a website you're looking to design, you can also develop a site with minimum fuss using a website builder.)
In this guide, we offer recommendations that fall into both camps – both specific wireframe tools and general design software that you can use for wireframing. Together they make up a solid list of the 10 best wireframe tools out there. If you find this useful, see our web design tools roundup and our list of the best laptops for programming for more handy tools.

01. UXPin
The best wireframe tool overall
Specifications
Platform: Web browser
Free trial: Yes
Price: From $19 per editor per month
Reasons to buy
+Intuitive interface +Reads Sketch and PS files +Top presentation tools
Reasons to avoid
-No free version
UXPin is a dedicated wireframing tool with a beautifully intuitive interface. It has clear icons, and a solid library of UI elements you can drag and drop into your wireframes, as well as components for Bootstrap, Foundation, iOS and Android. You can import and export files to Sketch and Photoshop, which gives you the option to develop your wireframes into full prototypes further down the line.
It also offers some great collaboration features for working on your wireframes with others, and top-notch live presentation tools for showing your designs to clients or other stakeholders. Easy to pick up for beginners, and packed with advanced tools for the more experienced, UXPin is our clear choice as the best wireframe tool overall.

02. Adobe XD
The best complete design tool for wireframing
Specifications
Platform: MacOS, Windows, Android, ioS
Free trial: No, but limited free version
Price: From $9.99/£10.42 per month (single app) or $52.99/£49.94 per month as part of Creative Cloud
Reasons to buy
+Cross-platform +Creative Cloud integration +Advanced features
Reasons to avoid
-Full version requires subscription
Launched as a direct competitor to Sketch, Adobe XD is a vector-based design tool available for both Mac and Windows. It's fully interoperable with other Adobe tools such as Photoshop and Illustrator, as well as services such as Adobe Fonts and Adobe Stock.
Heavily focused on making the process of sketching wireframes easy for designers, it can be used for everything from creating site maps, flowcharts and storyboards to building functional prototypes. Notable features include a 'Repeat Grid' for fast design, auto-animation, voice triggers and strong collaboration tools. You can try Adobe XD for free, but you'll need a Creative Cloud subscription to access all the features.

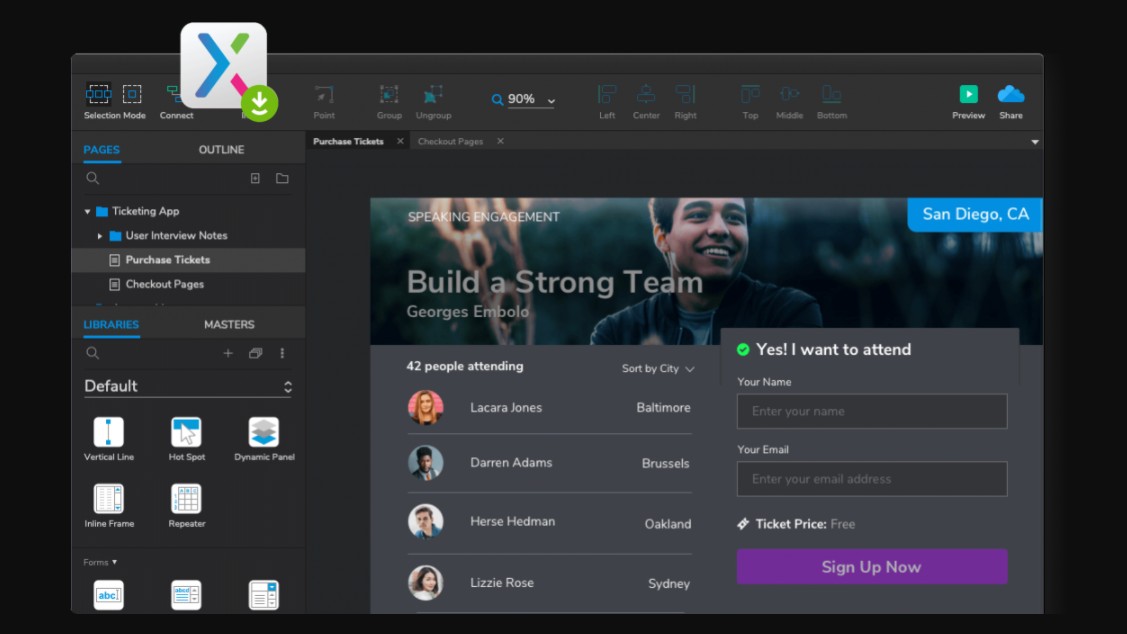
03. Axure RP
The best dedicated wireframe tool for UX pros
Specifications
Platform: MacOS, Windows
Free trial : Yes
Price: From $25 (pro) per user per month
Reasons to buy
+Build working prototypes +Advanced features
Reasons to avoid
-Learning curve -May be overkill
Axure RP allows you to create low-fi wireframes, and high-fidelity wireframes adding extra functionality. You can craft interactive HTML mockups for both websites and apps and view your app design on your phone with a built-in share function.
Used by the likes of Microsoft, Amazon and the BBC, the software includes symbol override features, a developer inspect mode, animation effects, cloud storage and sharing, CSS exporting and documentation. It's a great choice for experienced UX professionals looking to hand off their designs to developers.

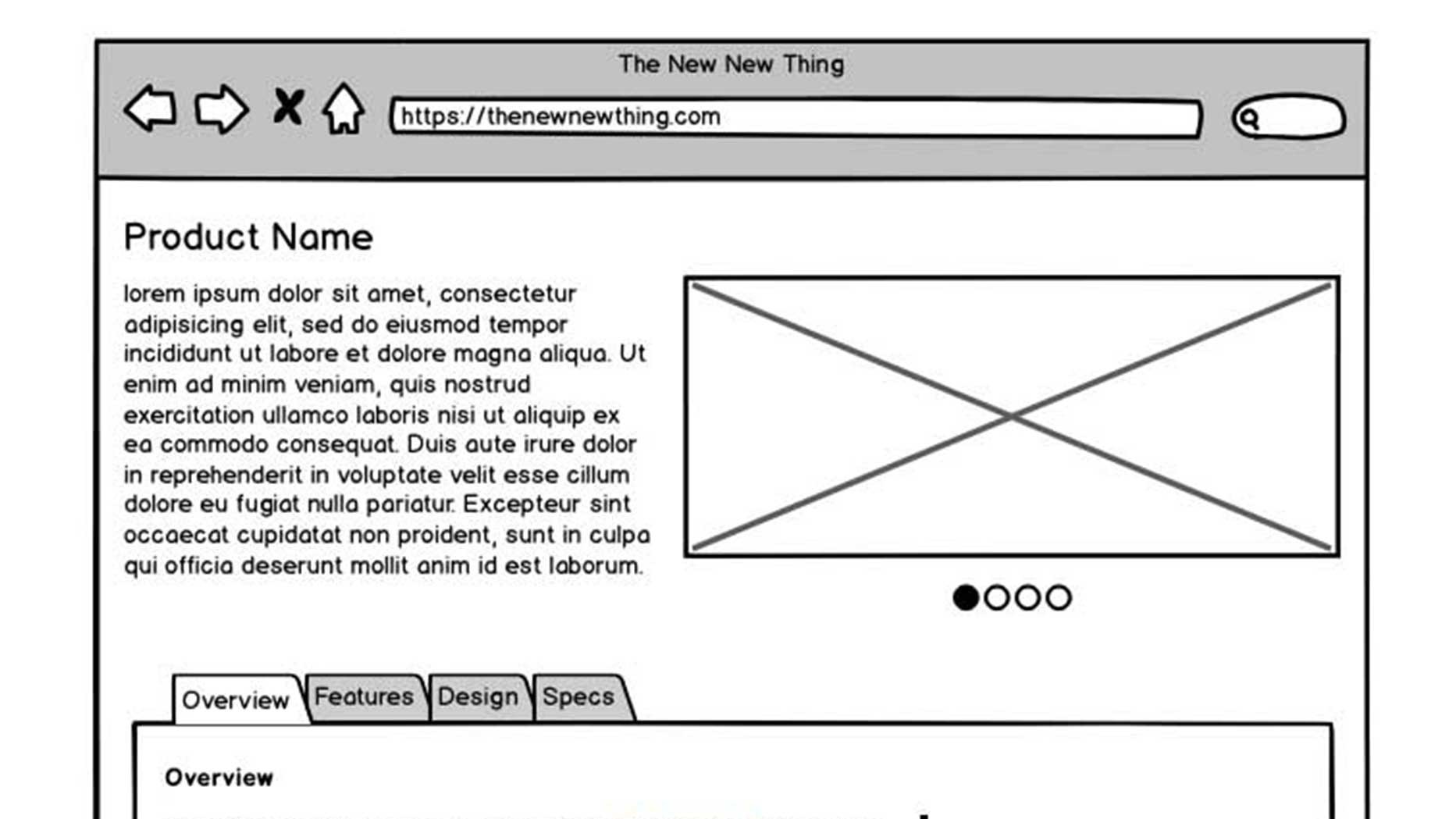
04. Balsamiq Mockups
The best wireframe tool for low-fi designs
Specifications
Platform: Mac, Windows, Linux, web browser
Free trial: Yes
Price: From $89 for one user for desktop; from $9/month for web version
Reasons to buy
+Quick to use +Keeps things simple +Small learning curve
Reasons to avoid
-Only low-fi wireframes
Balsamiq Mockups makes it super easy to get started creating wireframes, even if you have no previous experience. The software uses several drag-and-drop elements, from buttons to lists, each styled as a hand-drawing, and you can see what your wireframe will look like across various screen sizes.
With collaboration tools and user testing nicely integrated, this is a great choice for both non-techies and lean UX teams. We'd recommend it for anyone looking to put to get together a quick low-fi wireframe rather than a full polished prototype.

05. Sketch
A full design tool with a strong focus on UI
Specifications
Platform: Mac
Free trial: Yes
Price: $99
Reasons to buy
+Strong UI focus +Lightweight +Intuitive interface
Reasons to avoid
-Mac-only
Sketch isn't available for Windows, but if you're a Mac user it's definitely worth considering. Since its launch back in 2010, it's revolutionised the market for wireframing and prototyping tools, and it remains laser focused on UI and icon vector design.
Lightweight and easy to use, Sketch has a wonderfully simple and intuitive interface. It's a great tool for making basic wireframes, its Symbol feature allowing you to repeat elements automatically across your layout. And if you want to build a full prototype, there are countless third-party UI kits to download. Unlike Adobe's apps, it's available for a one-off fee with no subscription.

06. Photoshop
The industry standard for digital design
Specifications
Platform: Windows, Mac
Free trial: Yes
Price: From $19.99 per month as part of Adobe Creative Cloud
Reasons to buy
+Industry standard +Creative cloud integration +Feature-rich
Reasons to avoid
-Lacks element libraries
Photoshop is the industry standard when it comes to design software in general, and while it doesn't offer any specific wireframing features; there's no reason you can't use it for wireframing. Indeed, because it's so nicely integrated with other Adobe tools, and services such as Adobe Fonts and Adobe Stock, that you may well find Photoshop the best wireframe tool for you, particularly if you're already familiar with the software.
It doesn't offer the kind of resources you get in dedicated wireframe tools, such as libraries of interface elements. However, Photoshop is so packed with features that you're able to do everything from sketching out quick ideas to grouping various elements and layers to create a perfectly robust wireframe.

07. Justinmind
The best wireframe and prototype tool for non-techies
Specifications
Platform: Mac OS, Windows
Free trial: No, but limited free version
Price: From $9 per month
Reasons to buy
+Build working prototypes +Suitable for beginners +Free version
Reasons to avoid
-Learning curve
Justinmind is another tool that lets you build everything from rough wireframes to working prototypes. However, this tool is much more suitable for non-techies than pro options like Axure RP. It includes a library of UI elements, from buttons and forms to generic shapes and a range of widgets for iOS, SAP and Android.
Custom styling is included, so you can add rounded corners, cropped images or colour gradients, or import graphics by dragging them into the browser. Prototypes can be exported as HTML. There's even a limited free-forever version.

08. Wireframe.cc
The best in-browser wireframe tool
Specifications
Platform: Web browser
Free trial: Yes
Price: From $12 per month
Reasons to buy
+Keeps things simple +Removes distractions +Nothing to download
Reasons to avoid
-Lacks features (albeit on purpose)
We've all probably heard of the KISS principle: 'Keep it simple, stupid', and if you're applying that approach to wireframing, Wireframe.cc may be the tool you're looking for.
This browser-based tool offers a simple interface for sketching your wireframes. It casts aside the toolbars and icons used in most apps, so there's nothing to slow you down. There's also a limited colour palette to help you avoid that particular avenue of procrastination, and UI elements are context-sensitive and only appear when you need them.

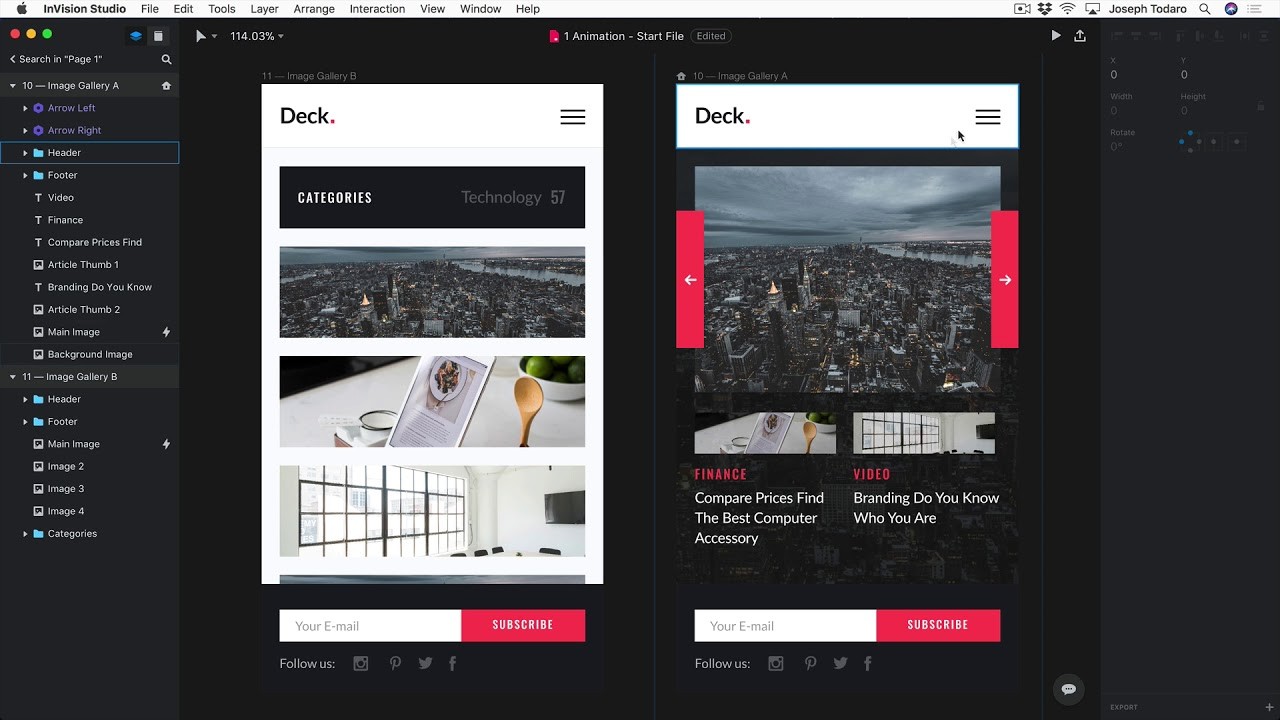
09. Invision Studio
Design software with strong collaboration and responsive features
Specifications
Platform: Windows, Mac
Free trial: No, but limited free plan
Price: From $7.95 per active user per month
Reasons to buy
+Easy to use +Integrates with Invision Freehand +Free version
Reasons to avoid
-Doesn't integrate with many tools
Invision Studio may not be as feature-rich as Adobe XD, but it has everything you need for creating wireframes, and it's particularly strong when it comes to responsive design features. The tool integrates nicely with Invision Freehand for real-time collaboration with others.
The interface is quite easy to pick up, and the preloaded icons are sleek and nicely designed. With handy features like comments, transitions, and desktop syncing, this is a very capable tool for building everything from low-fi wireframes to full-featured prototypes.

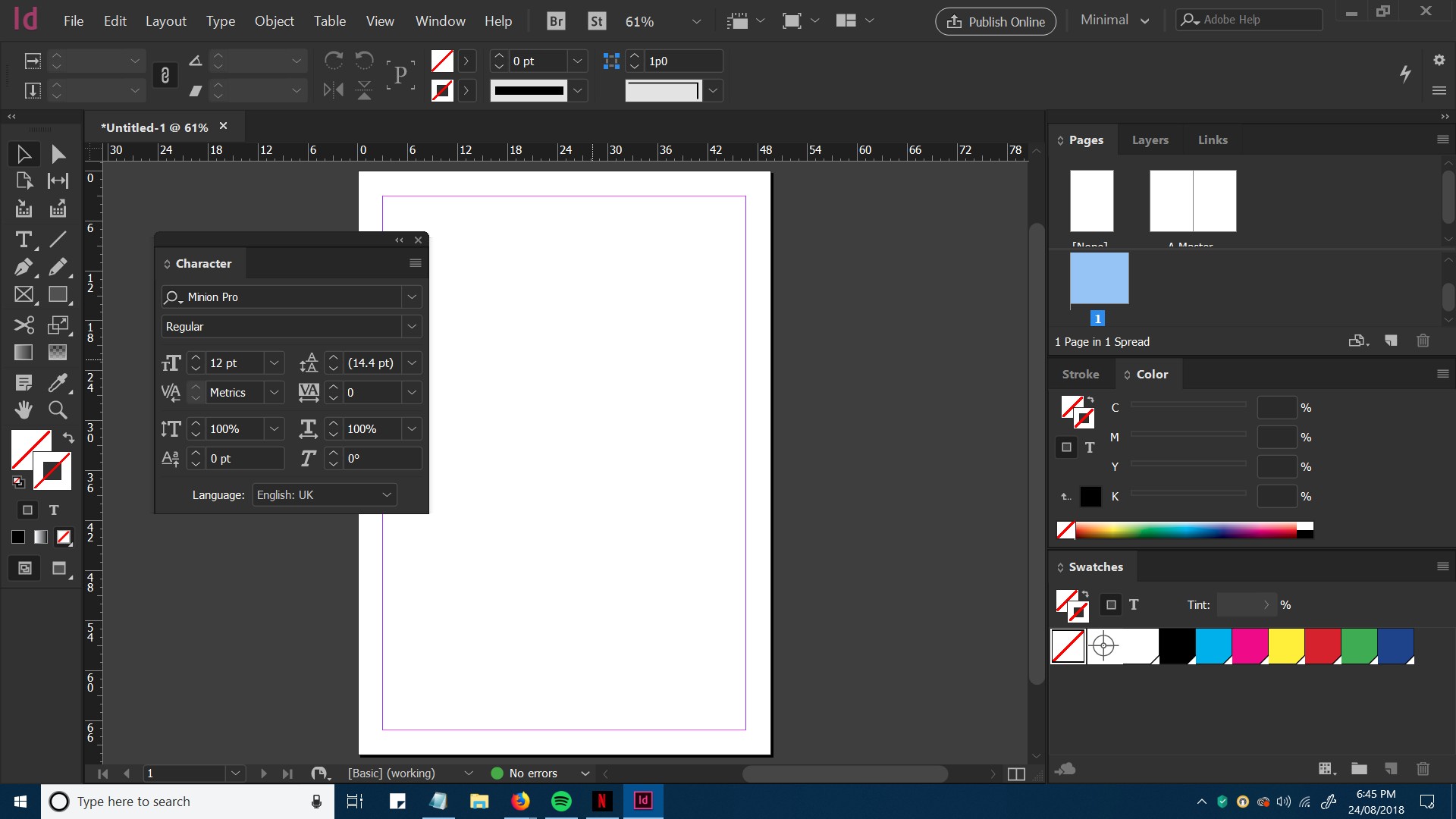
10. InDesign
A desktop publishing tool that's great for making wireframes
Specifications
Platform: Windows, Mac
Free trial: Yes
Price: From $19.99 per month as part of Adobe Creative Cloud
Reasons to buy
+Design interactive PDFs +Create your own libraries +Creative Cloud integration
Reasons to avoid
-Lacks element libraries
Adobe InDesign has been the most popular desktop publishing software around for a long long time, but it's no longer focused solely on print design. InDesign can also be used to create some pretty zippy interactive PDFs, including animations, video and object states.
While the digital functions of InDesign are mainly used for creating e-books, e-brochures and e-magazines, they're just as capable of crafting wireframes and mockups. The software also includes the ability to create libraries of page elements, so you can create collections of reusable UI graphics too.
Which is the best wireframe too?
All of the wireframe tools listed above are solid, highly recommended options that will allow you to create wireframes for your designs. Which is the best option for you depends on your experience and on how you want to work.
If you want a specific wireframing tool with special features for the process, it may be best to go for one of the dedicated tools. If you're a newcomer with little experience, an intuitive, relatively simple interface like that of UXPin, Balsamiq Mockups or Justinmind may be best. If you're an experienced professional you may prefer an option like Azure RP.
Meanwhile, if you prefer to use one single app to see your designs through from start to finish, you may prefer an all-round design tool like Adobe Photoshop, especially if you're already familiar with the software.
Read more:
- The best website builders
- 11 amazing graphical JavaScript frameworks
- Write HTML code faster

Tom May is a freelance writer and editor specialising in design, photography and tech. He is author of Great TED Talks: Creativity, published by Pavilion Books. He has previously been editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
Related articles
Best App Wireframe Design Tool Domain_10
Source: https://www.creativebloq.com/wireframes/top-wireframing-tools-11121302
Posted by: powershiste1968.blogspot.com

0 Response to "Best App Wireframe Design Tool Domain_10"
Post a Comment